标签:web前端
-
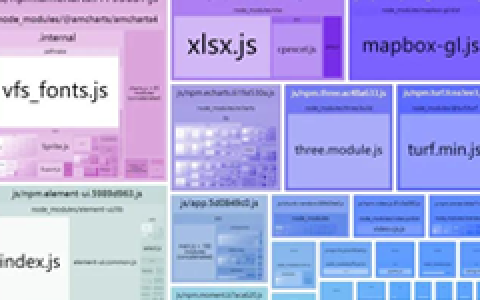
基于vue的前端性能优化归纳总结
vue框架经过近几年的发展,越来越受公司和广大开发人员的喜爱。用vue进行项目开发,当项目越来越庞大时,性能问题将显得尤为重要。经过多年对vue的使用积累,本文将从多方面,对vue…
-
element-ui中表单的多种校验方式灵活使用方法
业务开发中,只要遇到提交类的表单,都不可避免的必须使用表单校验,而对于不同的业务场景,一般的校验方式可能就满足不了,这时就需要用其他的方式实现校验,这里基于element-ui整理…
-
element-ui中日期组件的高级应用和实际业务场景的应用
在实际业务的发开中,常常会遇到起始日期和结束日期的选择场景,一般业务逻辑中,起始日期不能大于结束日期,否则数据不合逻辑。如果能够控制起始日期和结束日期的选择范围,将是一种很好的交互…
-
Vuejs全家桶原理详细分析
为什么要懂原理 编程其实和武侠世界是比较像的,每一个入门的程序员,都幻想自己有朝一日,神功大成,青衣长剑,救民于水 火,但其实大部分人一开始的学习方式就错了,导致一直无法进入到高手…
-
关于vue中全局组件通用组件的封装及使用方法介绍
使用vue开发项目,有些UI组件库难免满足不了工作需求,这时,自己封装一些组件是必不可少的,接下来接介绍下vue中公共组件的封装步骤和实例分析。 vue使用install定义安装全…
-
css3实现工作中常用动画特效代码整理与分析
1.间隔晃动效果 这种效果使用rotate旋转,并结合linear和infinite属性值以相同速度不限次的间隔旋转。此动画多使用于UI页面边栏提醒或红包摇晃提醒等,效果如下: 代…
-
css3技术中常用属性使用详解与实例分析
一.CSS3 圆角 使用 CSS3 border-radius 属性,允许你设置元素的外边框圆角,当使用一个半径时确定一个圆形,当使用两个半径时确定一个椭圆。 语法:border-…
-
前端优秀超炫JS动画组件库整理搜集
平时工作中,我们可以自己写一些动画js插件,研究轮子怎么造,从而巩固技能。但是对于一些优秀的js插件,我们没必要去重复造轮子。这里整理了一些优秀的超炫的动画特效js插件,以供在项目…
-
根据白名单过滤 HTML(防止 XSS 攻击)
xss是一个用于对用户输入的内容进行过滤,以避免遭受 XSS 攻击的模块(什么是 XSS 攻击?)。主要用于论坛、博客、网上商店等等一些可允许用户录入页面排版、格式控制相关的 HT…
-
网页和跨站XSS攻击的介绍
XSS攻击顾名思义,就是利用javascript脚本技术对站点进行恶意攻击,XSS跨站脚本攻击的基本原理和SQL 注入攻击类似。都是利用系统执行了未经过滤的危险代码,不同点在于XS…